An interaction diagram is either a sequence diagram or a communication diagram, both of which show essentially the same information. These diagrams, along with class diagrams, are used in a use case realization, which is a way to achieve or accomplish a use case.
UML Sequence diagram template for Library Management System. Edit this sequence diagram with just one click!-You can edit this template and create your own diagram.Creately diagrams can be exported and added to Word, PPT (powerpoint), Excel, Visio or any other document.
- In this step-by-step tutorial, we'll show you how to make a UML sequence diagram using Lucidchart. Sequence diagrams are a type of Unified Modeling Language.
- Sequence diagrams are the most popular UML artifact for dynamic modeling, which focuses on identifying the behavior within your system. Other dynamic modeling techniques include activity diagramming, communication diagramming, timing diagramming, and interaction overview diagramming.
- Sequence diagrams emphasize the time ordering of messages. Sequence diagrams can be used to translate the use case scenario into a visual tool for systems analysis. The initial sequence diagram used in systems analysis shows the actors and classes in the system and the interactions between them for a specific process.
- A Sequence Diagram is one such type of diagram that can be designed with UML. As you can guess from its name, the Sequence diagram shows the order in which interactions take place. The diagram is used to depict the interaction between several objects in a system.
Sequence Diagrams
Sequence diagrams can illustrate a succession of interactions between classes or object instances over time. Sequence diagrams are often used to illustrate the processing described in use case scenarios. In practice, sequence diagrams are derived from use case analysis and are used in systems design to derive the interactions, relationships, and methods of the objects in the system. Sequence diagrams are used to show the overall pattern of the activities or interactions in a use case. Each use case scenario may create one sequence diagram, although sequence diagrams are not always created for minor scenarios.
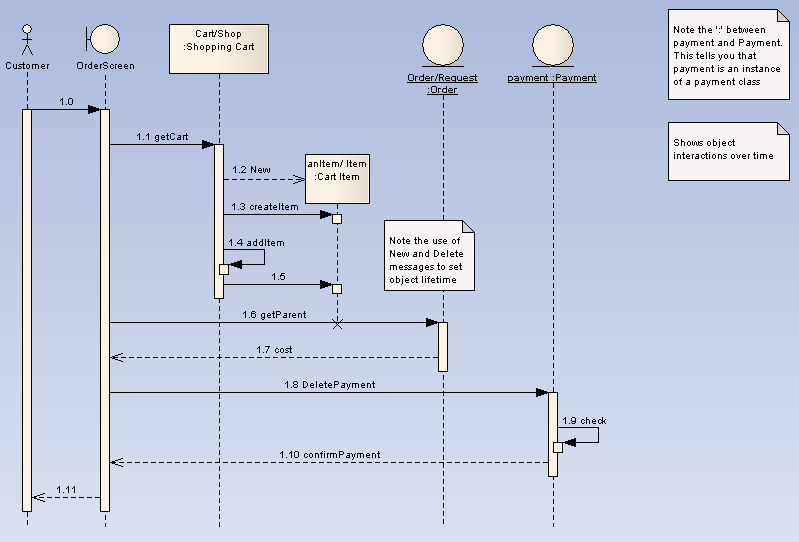
The symbols used in sequence diagrams are shown in the figure below. Actors and classes or object instances are shown in boxes along the top of the diagram. The leftmost object is the starting object and may be a person (for which a use case actor symbol is used), window, dialog box, or other user interface. Some of the interactions are physical only, such as signing a contract. The top rectangles use indicators in the name to indicate whether the rectangle represents an object, a class, or a class and object.
Project Sequence Diagram
| objectName: | A name with a colon after it represents an object. |
| :class | A colon with a name after it represents a class. |
| objectName:class | A name, followed by a colon and another name, represents an object in a class. |
A vertical line represents the lifeline for the class or object, which corresponds to the time from when it is created through when it is destroyed. An X on the bottom of the lifeline represents when the object is destroyed. A lateral bar or vertical rectangle on the lifeline shows the focus of control when the object is busy doing things.
Sequence Diagram Tutorial
Horizontal arrows show messages or signals that are sent between the classes. Messages belong to the receiving class. There are some variations in the message arrows. Solid arrowheads represent synchronous calls, which are the most common. These are used when the sending class waits for a response from the receiving class, and control is returned to the sending class when the class receiving the message finishes executing. Half (or open) arrowheads represent asynchronous calls, or those that are sent without an expectation of returning to the sending class. An example would be using a menu to run a program. A return is shown as an arrow, sometimes with a dashed line. Messages are labeled using one of the following formats:
- The name of the message followed by empty parentheses: messageName().
- The name of the message followed by parameters in parentheses:
messageName(parameter1, parameter2 . . .). - The message name followed by the parameter type, parameter name, and any default value for the parameter in parentheses:
messageName(parameterType:parameterName(defaultValue). Parameter types indicate the type of data, such as string, number, or date. - The message may be a stereotype, such as «Create», indicating that a new object is created as a result of the message.
Timing in the sequence diagram is displayed from top to bottom; the first interaction is drawn at the top of the diagram, and the interaction that occurs last is drawn at the bottom of the diagram. The interaction arrows begin at the bar of the actor or object that initiates the interaction, and they end pointing at the bar of the actor or object that receives the interaction request. The starting actor, class, or object is shown on the left. This may be the actor that initiates the activity or it may be a class representing the user interface.
Figure illustration below is a simplified example of a sequence diagram for a use case that admits a student to a university. On the left is the newStudentUserInterface class that is used to obtain student information. The initialize() message is sent to the Student class, which creates a new student record and returns the student number. To simplify the diagram, the parameters that are sent to the Student class have been omitted, but would include the student name, address, and so on. The next activity is to send a selectDorm message to the Dorm class. This message would include dorm selection information, such as a health dorm or other student requirements. The Dorm class returns the dorm name and room number. The third activity is to send a selectProgram message to the Program class, including the program name and other course of study information. The program advisor name is returned to the newStudentUserInterface class. A studentComplete message is sent to the Student class with the dorm, advisor name, and other information.
Sequence diagrams can be used to translate the use case scenario into a visual tool for systems analysis. The initial sequence diagram used in systems analysis shows the actors and classes in the system and the interactions between them for a specific process. You can use this version of the sequence diagram to verify processes with the business area experts who have assisted you in developing the system requirements. A sequence diagram emphasizes the time ordering (sequence) of messages.

Sequence Diagram Tool
During the systems design phase, the sequence diagrams are refined to derive the methods and interactions between classes. Messages from one class are used to identify class relationships. The actors in the earlier sequence diagrams are translated to interfaces, and class interactions are translated to class methods. Class methods used to create instances of other classes and to perform other internal system functions become apparent in the system design using sequence diagrams.
Communication Diagrams
Communication diagrams were introduced in UML 2.0. Their original name in UML 1.x was collaboration diagrams. Communication diagrams describe the interactions of two or more things in the system that perform a behavior that is more than any one of the things can do alone. For instance, a car can be broken down into several thousand individual parts. The parts are put together to form the major subsystems of the vehicle: the engine, the transmission, the brake system, and so forth. The individual parts of the car can be thought of as classes, because they have distinct attributes and functions. The individual parts of the engine form a collaboration, because they 'communicate' with each other to make the engine run when the driver steps on the accelerator.
A communication diagram is made up of three parts: objects (also called participants), the communication links, and the messages that can be passed along those links. Communication diagrams show the same information as a sequence diagram but may be more difficult to read. In order to show time ordering, you must indicate a sequence number and describe the message. A communication diagram emphasizes the organization of objects, whereas a sequence diagram emphasizes the time ordering of messages. A communication diagram will show a path to indicate how one object is linked to another.
Some UML modeling software, such as IBM's Rational Rose, will automatically convert a sequence diagram to a communication diagram or a communication diagram to a sequence diagram with the click of a button. A communication diagram for the student admission example is illustrated in the figure below. Each rectangle represents an object or a class. Connecting lines show the classes that need to collaborate or work with each other. The messages sent from one class to another are shown along connecting lines. Messages are numbered to show the time sequence. Return values may also be included and numbered to indicate when they are returned within the time sequence.
.png)
Sequence diagrams can illustrate a succession of interactions between classes or object instances over time. Sequence diagrams are often used to illustrate the processing described in use case scenarios. In practice, sequence diagrams are derived from use case analysis and are used in systems design to derive the interactions, relationships, and methods of the objects in the system. Sequence diagrams are used to show the overall pattern of the activities or interactions in a use case. Each use case scenario may create one sequence diagram, although sequence diagrams are not always created for minor scenarios.
The symbols used in sequence diagrams are shown in the figure below. Actors and classes or object instances are shown in boxes along the top of the diagram. The leftmost object is the starting object and may be a person (for which a use case actor symbol is used), window, dialog box, or other user interface. Some of the interactions are physical only, such as signing a contract. The top rectangles use indicators in the name to indicate whether the rectangle represents an object, a class, or a class and object.
Project Sequence Diagram
| objectName: | A name with a colon after it represents an object. |
| :class | A colon with a name after it represents a class. |
| objectName:class | A name, followed by a colon and another name, represents an object in a class. |
A vertical line represents the lifeline for the class or object, which corresponds to the time from when it is created through when it is destroyed. An X on the bottom of the lifeline represents when the object is destroyed. A lateral bar or vertical rectangle on the lifeline shows the focus of control when the object is busy doing things.
Sequence Diagram Tutorial
Horizontal arrows show messages or signals that are sent between the classes. Messages belong to the receiving class. There are some variations in the message arrows. Solid arrowheads represent synchronous calls, which are the most common. These are used when the sending class waits for a response from the receiving class, and control is returned to the sending class when the class receiving the message finishes executing. Half (or open) arrowheads represent asynchronous calls, or those that are sent without an expectation of returning to the sending class. An example would be using a menu to run a program. A return is shown as an arrow, sometimes with a dashed line. Messages are labeled using one of the following formats:
- The name of the message followed by empty parentheses: messageName().
- The name of the message followed by parameters in parentheses:
messageName(parameter1, parameter2 . . .). - The message name followed by the parameter type, parameter name, and any default value for the parameter in parentheses:
messageName(parameterType:parameterName(defaultValue). Parameter types indicate the type of data, such as string, number, or date. - The message may be a stereotype, such as «Create», indicating that a new object is created as a result of the message.
Timing in the sequence diagram is displayed from top to bottom; the first interaction is drawn at the top of the diagram, and the interaction that occurs last is drawn at the bottom of the diagram. The interaction arrows begin at the bar of the actor or object that initiates the interaction, and they end pointing at the bar of the actor or object that receives the interaction request. The starting actor, class, or object is shown on the left. This may be the actor that initiates the activity or it may be a class representing the user interface.
Figure illustration below is a simplified example of a sequence diagram for a use case that admits a student to a university. On the left is the newStudentUserInterface class that is used to obtain student information. The initialize() message is sent to the Student class, which creates a new student record and returns the student number. To simplify the diagram, the parameters that are sent to the Student class have been omitted, but would include the student name, address, and so on. The next activity is to send a selectDorm message to the Dorm class. This message would include dorm selection information, such as a health dorm or other student requirements. The Dorm class returns the dorm name and room number. The third activity is to send a selectProgram message to the Program class, including the program name and other course of study information. The program advisor name is returned to the newStudentUserInterface class. A studentComplete message is sent to the Student class with the dorm, advisor name, and other information.
Sequence diagrams can be used to translate the use case scenario into a visual tool for systems analysis. The initial sequence diagram used in systems analysis shows the actors and classes in the system and the interactions between them for a specific process. You can use this version of the sequence diagram to verify processes with the business area experts who have assisted you in developing the system requirements. A sequence diagram emphasizes the time ordering (sequence) of messages.
Sequence Diagram Tool
During the systems design phase, the sequence diagrams are refined to derive the methods and interactions between classes. Messages from one class are used to identify class relationships. The actors in the earlier sequence diagrams are translated to interfaces, and class interactions are translated to class methods. Class methods used to create instances of other classes and to perform other internal system functions become apparent in the system design using sequence diagrams.
Communication Diagrams
Communication diagrams were introduced in UML 2.0. Their original name in UML 1.x was collaboration diagrams. Communication diagrams describe the interactions of two or more things in the system that perform a behavior that is more than any one of the things can do alone. For instance, a car can be broken down into several thousand individual parts. The parts are put together to form the major subsystems of the vehicle: the engine, the transmission, the brake system, and so forth. The individual parts of the car can be thought of as classes, because they have distinct attributes and functions. The individual parts of the engine form a collaboration, because they 'communicate' with each other to make the engine run when the driver steps on the accelerator.
A communication diagram is made up of three parts: objects (also called participants), the communication links, and the messages that can be passed along those links. Communication diagrams show the same information as a sequence diagram but may be more difficult to read. In order to show time ordering, you must indicate a sequence number and describe the message. A communication diagram emphasizes the organization of objects, whereas a sequence diagram emphasizes the time ordering of messages. A communication diagram will show a path to indicate how one object is linked to another.
Some UML modeling software, such as IBM's Rational Rose, will automatically convert a sequence diagram to a communication diagram or a communication diagram to a sequence diagram with the click of a button. A communication diagram for the student admission example is illustrated in the figure below. Each rectangle represents an object or a class. Connecting lines show the classes that need to collaborate or work with each other. The messages sent from one class to another are shown along connecting lines. Messages are numbered to show the time sequence. Return values may also be included and numbered to indicate when they are returned within the time sequence.

